If you’re a blogger, writer, or someone who just likes to overanalyze their cat’s Instagram captions, then you know how important search engine optimization (SEO) is. But while you’re sprinkling keywords like fairy dust in your text, you might be completely ignoring a crucial factor—your images!
And listen, I get it. The mere mention of SEO can make some people break out in a cold sweat. But today’s goal? To break down Simple SEO Tips for Images so that even your grandma’s quilting blog can start ranking in Google.
Why You Should Always Use Images in Your Article
Images do more than just make your article look pretty. Sure, a giant wall of text is about as inviting as a cactus hug, but visuals also help Google understand your content.

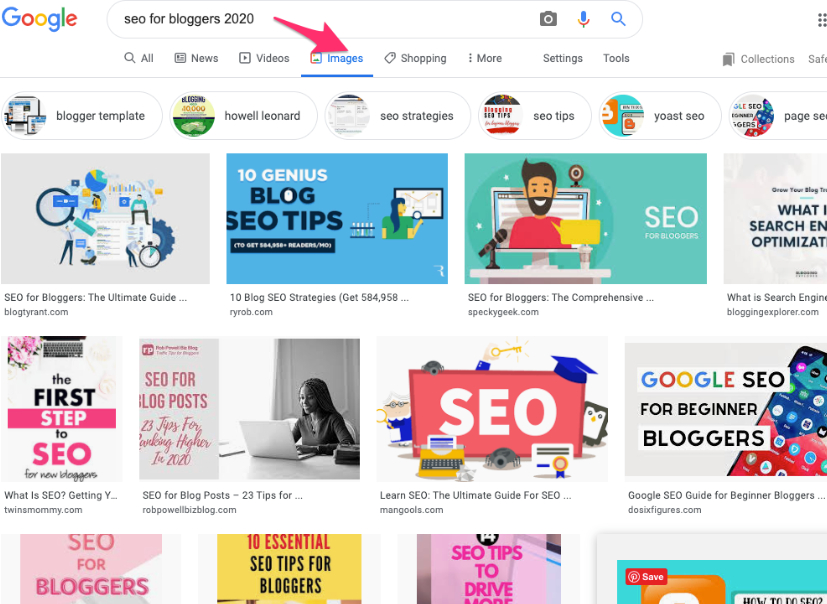
And here’s the kicker—Google is getting really good at understanding images! If you’ve ever searched on Google and hit the “Images” tab, you’ve seen how effective visual search is. So, if you don’t optimize your images correctly, you’re leaving a goldmine of potential clicks on the table.
How to Optimize Images for SEO
Now that you’re convinced (or at least mildly interested), let’s talk about how to actually optimize those images. Don’t worry—it’s not rocket science (unless your blog is literally about rocket science, in which case, carry on).
1. Choose the Best Image Size
Let’s play a game: what’s one of the biggest reasons websites load slower than a tortoise in a nap contest? Huge image files.

You need to use the smallest image size possible while keeping quality intact. How? Easy:
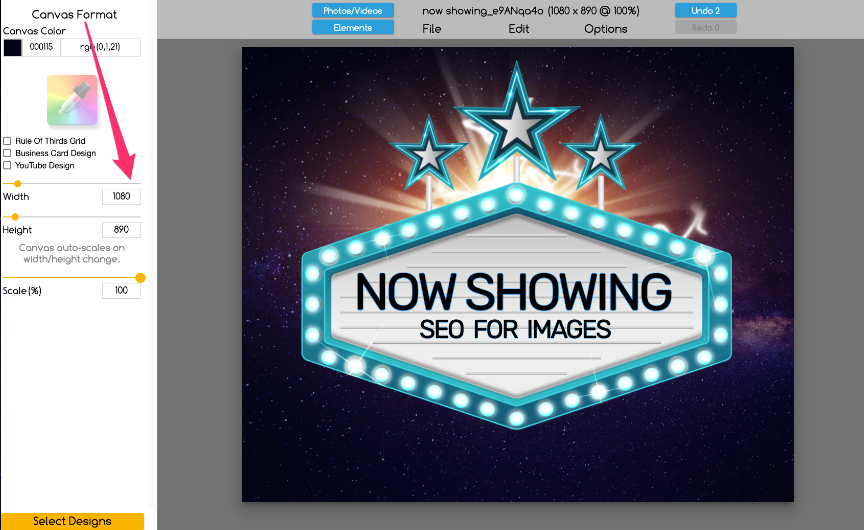
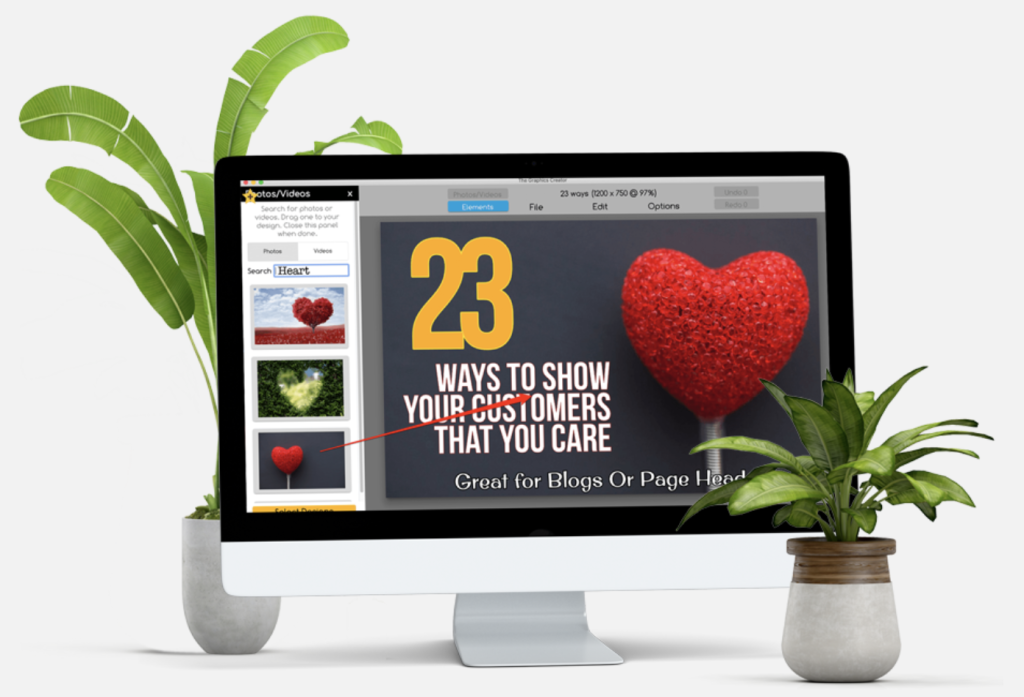
- Create your graphics in a software like The Graphics Creator and set your canvas size before exporting.
- Don’t upload an 1800 x 1200 image if you only need a 500 x 300 space—it’s overkill!
- Check your page speed using Google’s PageSpeed Insights to see if your images are slowing things down.
2. Add Text to Your Image
Adding text to your images isn’t just for motivational quotes and memes—Google also picks up on text that is part of your images!
By adding relevant keywords and headings to your graphics, you help Google categorize your content correctly. Check out this quick video tutorial to see it in action.
3. Save Your Image With an SEO-Friendly File Name
If you export images with names like image12345.jpg, you’re basically telling Google, “Guess what this is, sucker.” Instead, use descriptive file names like simple-seo-tips-for-images.jpg to boost rankings.
4. Choose the Right Image Format
- JPEG: Great for large images that need compression.
- PNG: Best for high-quality images without major compression.
- Transparent PNG: Use when you need a transparent background (otherwise, it’s overkill).
Best Practices for Placing Images in Your Articles
1. Use Captions When Necessary
People skim articles like they’re late for work, and captions naturally catch the eye. A well-thought-out caption can give readers vital context while sprinkling in extra keywords for SEO.
2. Alt Text: The Secret Weapon
Alt text (alternative text) is the holy grail of image SEO. It helps with:
- Making images accessible to visually impaired users.
- Showing up in Google Images (hello, extra traffic!).
- Giving more context if images fail to load.
Example of good alt text: “Simple SEO tips for images – how to optimize image size and file names.” Bad alt text: “random pic”. Don’t be that person.
Final Thoughts on Optimizing Images for SEO
Optimizing images for SEO is like adding the final seasoning to a perfect dish—it makes everything better. Here’s a quick checklist:
- Use at least 2-3 images per article.
- Ensure images are the correct size and format.
- Save with an SEO-friendly file name.
- Add descriptive alt text.
- Use captions whenever relevant.
And if you need an easy way to create professional-looking images, check out The Graphics Creator. You’ll thank me later.

FAQs
How many images should I include in a blog post?
At least 2-3 images, depending on your content length. If your blog looks like a novel, throw in some extra visuals.
Do I really need alt text for every image?
Yes! It’s essential for accessibility and image SEO. Plus, Google loves it.
What image size is best for blog articles?
It varies, but 550 x 350 pixels is a good default. Resize accordingly to fit your blog layout.
Now go on, optimize those images, and let Google love you a little more!



