You know you’re new to graphic design when you spend hours shifting elements around, only to realize your final image still looks… well, off. And if you’re a busy entrepreneur juggling design along with everything else in your business, it can feel downright overwhelming.
But here’s the good news: creating your own designs saves you a ton of cash and ensures you get exactly what you need, exactly when you need it—without waiting on a designer. Thanks to easy creation tools loaded with pre-designed templates, taking control of your brand’s visuals has never been simpler.
Why Learning These 6 Graphic Design Basics for Small Businesses is a Game-Changer
Before you dive into creating social media graphics, blog visuals, or website banners, you need to understand the basic principles that make a design work. Without them, you may end up with visuals that are confusing, cluttered, or just plain ineffective.
So, take a few minutes to absorb these six graphic design essentials. They’ll help you create stunning and professional-looking designs without the frustration of endlessly tweaking elements that just won’t click.
The 6 Graphic Design Basics for Small Businesses
1. White Space: The Secret Ingredient to a Clean Design
If you’re the type who thinks “more is better” when it comes to design elements, we need to talk. White space (or negative space) is your best friend. It’s the blank area around your text and graphics that keeps things from feeling cluttered. And no, it doesn’t have to be white—just open, breathable space that lets your message shine.
Think of it like a messy desk—if it’s piled with papers, coffee cups, and random office supplies, it’s impossible to focus. The same goes for your designs. If they’re overloaded, your audience won’t know where to look.
How to use white space effectively:
- Leave enough empty space around text so it stands out.
- Don’t jam images, buttons, and icons right next to each other.
- Use margins and padding to create breathing room.
Here’s an example of using white space to create balance:

2. Color: More Than Just a Pretty Palette
Ever notice how a red sale sign catches your eye immediately? Or how blue feels calmer? That’s the power of color psychology. The colors you choose can evoke emotions and influence decisions, making them one of the most important aspects of your design strategy.
Basic color meanings:
- Red: Passion, urgency, excitement (great for calls to action).
- Blue: Trust, calm, reliability (often seen in corporate branding).
- Yellow: Optimism, energy, happiness (adds warmth to a design).
- Black: Elegance, sophistication, authority.
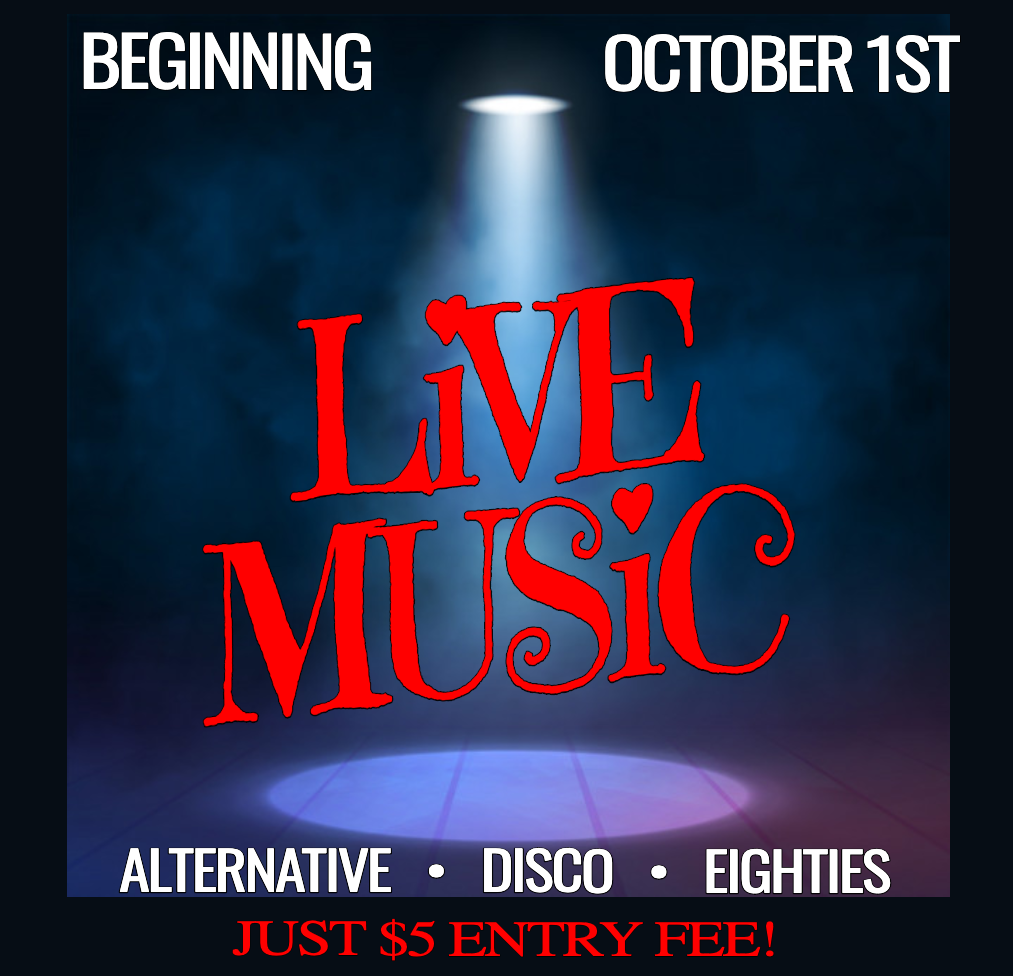
Mastering color choices is key to your brand identity and marketing efforts. Here’s an example of how red is used to grab attention:

3. Value: Setting the Mood with Light and Dark
Value refers to how light or dark a color is. It helps create contrast and can completely change the mood of your design.
If you want something light, airy, and friendly, go for soft, bright tones. On the other hand, if you’re aiming for mystery or drama, dark and moody tones will do the trick.
4. Lines: Guiding Your Viewer’s Eyes
Lines are subtle but powerful. They can be used to:
- Direct the reader’s eye to important elements.
- Separate sections of a design.
- Create a sense of movement.
For example, thick, bold lines can feel strong and authoritative, while thin, wavy lines can feel fun and relaxed.

5. Shapes: The Foundation of Your Design
Everything in design is built on shapes—whether it’s circles, squares, or triangles. These elements create structure and define space within your layout.
- Squares and rectangles = Stability and professionalism.
- Circles = Unity, movement, and playfulness.
- Triangles = Energy and action.
Using the right shapes can help reinforce your brand message.

6. Textures: Adding Depth and Dimension
Textures give your design a more tactile feel, making it look less flat and boring. Even digital designs can have a “texture” effect by using things like:
- Woodgrain backgrounds.
- Stone or concrete overlays.
- Fabric patterns.
- Paper-like effects.

Bonus Design Tips: Balance, Alignment, and Proximity
Balance
A well-balanced design feels comfortable and natural. You can balance elements symmetrically (mirrored on both sides) or asymmetrically (using contrast, like a bold image on one side and lighter text on the other).
Alignment
Alignment makes sure everything is positioned in a way that looks professional. Always line up text and images properly to maintain a polished appearance.
Proximity
Grouping related elements together creates organization. If information is scattered all over, it’s confusing. Keep related elements close so viewers can process information easily.
Conclusion: Time to Put These Graphic Design Basics into Action
Now that you know these 6 graphic design basics for small businesses, it’s time to use them in your next design. Whether it’s a social media post, website banner, or marketing material, these principles will help you create stunning, professional visuals.
Need an easy way to design? Check out The Graphics Creator’s Greatest Show templates to effortlessly apply these principles.



